Click on the link to the right of each row to view the source for class members. Hierarchy – The hierarchy view shows the inheritance chain from the current class through its ancestor class to the root base. The API class navigation tree has a checkbox that allows you to filter the class list to exclude or include private classes. Abstract classes and members create a class structure and provide very limited code. Overrides in subclasses will provide class-specific code. A message will be displayed directing you to the correct class or method for deprecated members and classes. This method converts the passed object to an instanced child component.
Sencha Architect 3
Password 123
Architect 3.1 can run alongside Architect 3.0 if it is installed in different directories. To be clear, once you upgrade a project to 3.1, it will no longer be possible to open the project in 3.0. Sencha Architect 3.1 now allows for inline editing of classes. As they edit properties, create functions, and/or add comments, users can see the entire context of their classes. Sencha and the entire Architect Team are proud to announce Sencha Architect 3.1.
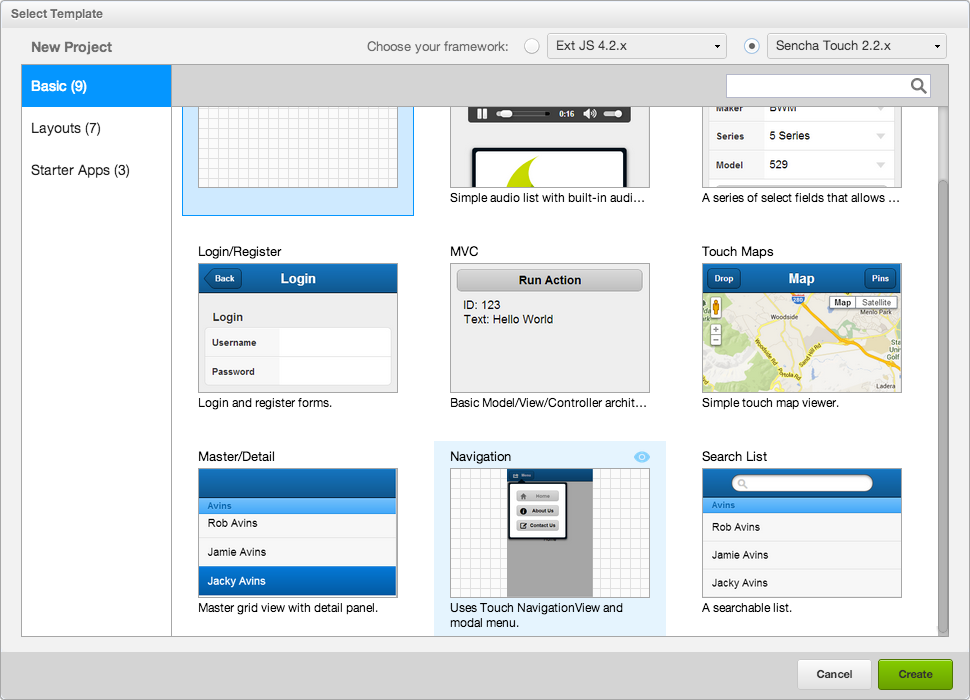
Architect 3.5 supports Ext JS 6 Classic Toolkit. It can also be used with Ext JS 4.0.x up to 6.0.1 Classic Toolkit. You don’t need to download each framework separately. All frameworks come together in the Architect installer. We are pleased to announce today that Sencha Architect 3.5 can now be downloaded as Ext JS Pro or Premium. Architect 3.5 allows your team to create HTML5 applications using the Ext JS 6 Classic Toolkit. Sencha Touch 2.0.x and 2.4.x can be used to create web applications using Ext JS 4.0.x through Ext JS 6.0.1 classic toolkit. All you need to create touch-based mobile apps are included in Architect 3.
Windows
Here is an example class member we can dissect to show its syntax (the lookupComponent method viewed from the Ext.button.Button classes in this instance). Theme Mixin – Functions that are used by the framework’s visual theme engine and can use values from various Theme Variables. Shortcut names are used to create classes with configuration objects. If the class extends Ext. Component, the shortcut name is called an alias or type. For quick reference, the alias/xtype can be found next to the class names of any applicable classes.
If you select “All” in the history configuration menu, the checkbox for “Show product detail in the history bar” will be activated. If you check this box, the product/version of each historical page will be displayed alongside the page name in your history bar. The product/version will be displayed as a tooltip by hovering your cursor over page names in the history bar.

Sencha Cmd and the frameworks will be installed automatically by Architect. Once all dependencies have been installed properly, you can run the Sencha Architect installer. Java, Ruby, and Ant must be accessible via the command line. When installing these tools, the installer will add them into the PATH system variable. This guide will show you how to get Sencha Architect running on your system. This guide also covers other software you will need before you can publish and complete your first project.
We have tried to make it easy to provide migration information to update to the new charts package. Sencha Architect 3.1 provides an easy interface for designating URLs to fire functions.
This tool allows you to see the user interface of your application while you’re building it. The Java framework allows developers to create feature-rich web applications for every modern device with GWT. It also includes highly customizable components and high-performance components. rectangular offers the largest collection of 140+ commercially supported UI components you can integrate into your Angular applications. Ext JS, a JavaScript framework, allows developers to create web apps for every modern device. It comes with 140+ components that can be integrated with React or Angular. To support your development, we have created a “Helper” tool. Initial implementation of the “Helper” includes a data UI creator.
The architect now uses the Ext JS theme compiler Fashion to compile Sass and inject updated CSS into your web apps. You don’t need to reload your browser to see any theme changes. Instead, you can see them in real-time in your browser.
Sencha, Inc. might share your data with its parent company, Idera, Inc., and its affiliates worldwide. Please refer to our Sencha Privacy policy for more information about how your data is used. Includes Architect 3 and everything you need for building robust web apps. You can create extensions that you share with others and reuse them on other projects. We are proud to announce today the public release of Sencha Architect 3
We’ll be highlighting some of the new features in this post. The Sencha Complete and Touch Bundle installers automatically install the Ext JS, Touch, and Touch frameworks in these directories. Sencha Architect needs Apache Ant to build a hybrid Android build. Ant is not required if you don’t want to create a hybrid Android app or prefer Apache Cordova or PhoneGap. Sencha Architect needs the JRE to properly use Sencha Cmd. Cmd is required to create a valid build. Java must be installed correctly. These variables can sometimes get lost or not added.
Sencha Touch requires CSS3 features that were unavailable in IE before version 10. CSS3 is vital for faster performance on smaller devices. Sencha Architect 3.1 has been greatly improved to make the project inspector easier to use and load large projects more quickly. The new project inspector shows namespaces as folders, which is extremely helpful when organizing your classes. The left pane displays all top-level classes, while the right pane lists the details for each selected class. In the past, the Architect required us to wait for new ExtJS frameworks releases to be supported.
Sencha Architect 3 System Requirements
- Operating System: Windows 7/8/8.1/10
- Memory (RAM): 1 GB of RAM required.
- Hard Disk Space: 600 MB of free space required.
- Processor: Intel Pentium 4 or later.