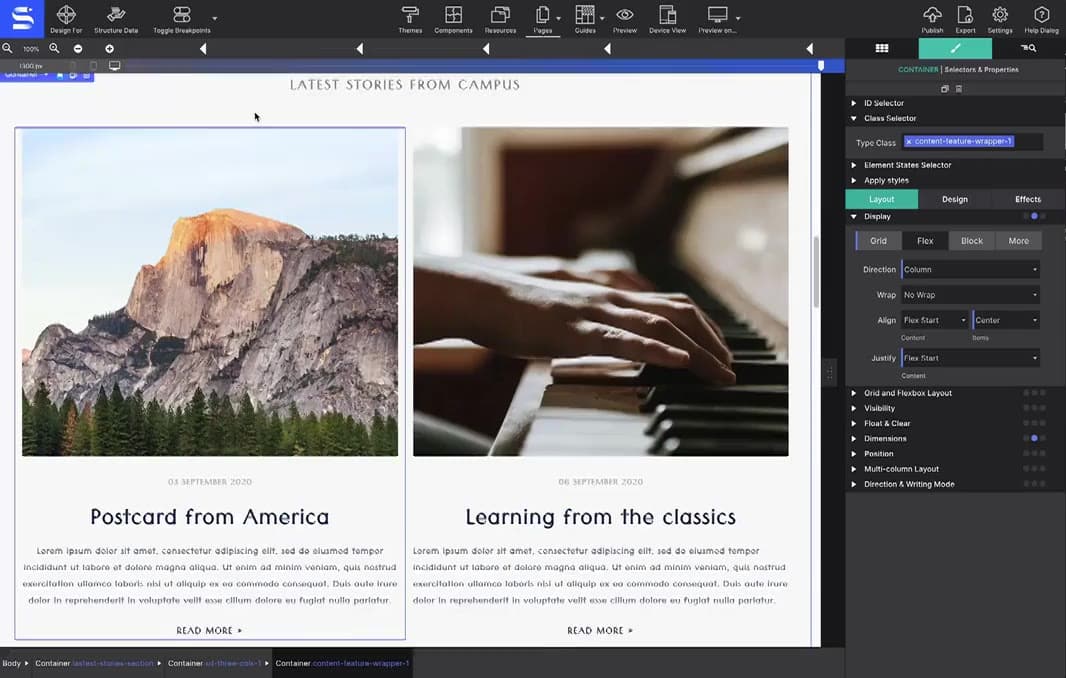
This front-end design tool provides you with complete control over each aspect of the design’s style. Drag or drop, click or slide to create amazing websites. This is the HTML Editor Code aficionados will appreciate this award-winning software for editing code. It allows users to build a form from an existing template through the process of selecting the template file and then importing it into the template without any prior experience.Get More Softwares From Getintopc
Coffeecup Responsive Site Designer
Password 123
The inspector lets you view or alter (drag-n-drop) the element’s location within the DOM tree. The tree can be viewed from a hovering position to look at the outline of every element. It is a powerful method to control the size, alignment, and position of elements. Furthermore, elements can be programmed to shrink, expand, or wrap based on the dimensions of the viewing area.
Coffeecup Responsive Site Designer Feauters
Software Get the most effective apps for Windows and macOS. Find the best tool for your needs in design. Packs Have everything you’d require to build your own online presence in our incredible value-saving bundles. Set up, align, or rearrange elements at the touch of a switch. It’s an excellent tool to include in every responsive design toolkit. To get more information and experiment with real design examples, download our interactive flexbox reference. Explore our ever-growing collection of responsive templates for websites.
The user can choose to modify the templates to suit the user’s heart during the process of personalization effortlessly. Save the earth Use on phones and mobile devices images are typically the biggest problem when it comes to performance on websites. By incorporating the feature, mobile users will be provided with smaller or optimized versions of the image. Visually design with Materialize, Foundation, and Bootstrap frameworks. Bootstrap, Foundation and Materialize frameworks.

It is worth noting that Responsive Site Designer has numerous icons and fonts. It is also possible to get WYSIWYG Web Builder 15, which is a 15-year old version. CoffeeCup Responsive Site Builder is available as a no-cost download from our library of software.
Create visually using The Bootstrap as well as Foundation frameworks. CSS Frameworks are utilized by thousands of developers and designers. Bootstrap 3, Foundation 6 and Materialize are the most well-known. The use of these tested frameworks can bring many benefits. CoffeeCup Responsive Site Designer lets users make layout and design modifications as required; breakpoints are the most effective tool of responsive design. With this innovative application, they’re simple to create and manage. User Guides Check out our growing collection of useful videos and user guides to help you master the techniques you’ll need to master the app.
The embedded HTML elements are based on standards. Tags can be switched by just two clicks, enabling semantic HTML5 elements such as and, result in well-marked-up pages and providing significance to the search engines. Utilizing the browser directly does not just create an exceptional live experience but also lets the code be clean and semantic. It is not necessary to generate code and CSS3 is directly written into a stylesheet that results in clear and easy-to-understand rules. The intuitive controls provide access to the full potential for design CSS offers. With no time-consuming editing of code, creating and playing around with CSS comes naturally. Click, select, point, and then scroll to create pages and websites that are unique to the world.
How to Get Coffeecup Responsive Site Designer for Free
Your content can decide which devices they need to use and fully control your screens. Site Designer’s non-coded controls let users play with the most advanced features without needing to understand how markup is created. Create your own workflow using drag-n-drop in a live browser. Style your content at rapid speed with buttons that you can click. The coffee cup is readily available and is able to be equipped with a variety of features with the capability of assisting users in quickly design amazing designs.
Experienced users will appreciate the possibility of exporting an element’s markup in CodePen. This allows you to use it in conjunction with a CMS or any other platform without the need to do the entire export. Incorporate metadata as well as other head-codes to optimize your SEO or add plugins. Additionally, you can enable your Structured Data workflow to tag your website content to Google as well as other engines. The inspector provides an in-depth description of the content on your page. You can search for terms that will take you to the component level and look over details of the CSS markup.
With the code-free CSS controls, you’ll be able to focus on your design while we handle the code. It’s yours to explore new designs and experiment with different layouts. Utilize CSS3 properties like translate or rotate to create impressive visual effects. You can get Bootstrap Studio Professional 4. Create directly in your browser using real HTML elements and grids that are adaptive. Utilize the full potential of CSS3 using powerful tools.
Drag-n-drop elements such as Containers images, videos, buttons, Icons, and more onto the canvas. Upload directly to the internet or send clean code. Utilize the picker or wheel to pick any color, then create your own palettes, and then use them in your projects. Frameworks allow you to work mobile-first or desktop-first.
Additionally, CoffeeCup Site Designer offers the full design and layout capabilities using Flexbox and user-friendly CSS3 control. It also comes with the Components Library of pre-built items as well as Symbols for making global changes to your content. CoffeeCup Site Designer lets you create visual designs using its Bootstrap as well as Foundation frameworks.
The greatest feature that the cup has is its intuitive interface that is able to create a perfect experience for beginners. Utilize the viewport slider to examine your work at any size. When something doesn’t look at its best, you can add an enormous breakpoint to improve your layout and design. Viewports with the full range you can view and alter the design in any size right from the application.
Coffeecup Responsive Site Designer System Requirements
- Operating System: Windows 7/8/8.1/10.
- Memory (RAM): 512 MB of RAM required.
- Hard Disk Space: 180 MB of free space required.
- Processor: Intel Dual Core processor or later.